The Feelmoti application allows the users to become a creator and put their on-demand content in the application. This content is viewable to the subscribers only. The users can subscribe to the creator by making the payment. The subscription fee will differ for every creator. The subscription fee will differ for every creator. The users can create free content as well and post it on the feed. This free content includes images, documents, videos, and audio.
The Backstory
The goal of this project is to provide the creators with an easy platform to post on-demand content. To become the creator the users can send the request to the admin. After approval of the profile, the users are able to become the creator. The major task was to implement the video uploading by the users. The developers were able to make it successful after many attempts. The payment gateway is also used for the subscription.
Features:
Become a creator:
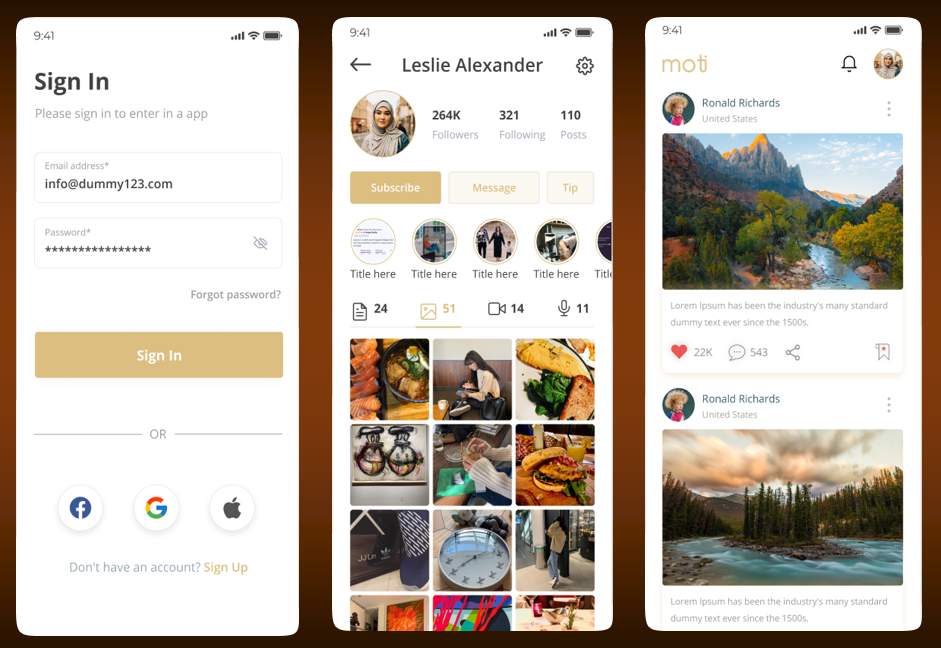
The users can send the request to admin to become the creator bye completing their profile. The request is sent to the admin only if the profile of the user is complete. After approval the users get the notification and they can start making the on demand content for the other users.
Create post:
The users can create the post by adding the videos, image, audio, document. In the document the users can upload the excel, word, and .doc files. The uploaded post are displayed on the home screen. The users can like, comment, and share the post.
Create story:
The stories are displayed at the top of the home screen. The users can upload the videos and images in the story.
Create on-demand content:
The users can create the on demand content. This content is displayed on the my profile screen in the form of the highlighted bubble. The users can view this content by subscribing to the account of the user.
Subscription:
The subscription fees will differ for every creator. This fees is set by the creator for his on-demand content.
Tech- Stack USED
Front-end Back-End
Mobile app: React Native .Net C#
Design Language
AdobeXD C# / JavaScript / Angular /TypeScript
Frameworks Third-Party Libraries
React-Native Stripe
ScanditBarcodeCapture