Test Speed Of Your Web Pages In Google Chrome
2 Comments / Blog / By sandip
There are many websites claiming to Test your website’s Speed. But the thing is they all are online. What will you do when you are developing your Website offline??
Today everyone wants less time to do anything. This is more than true for browsing.
Take example of google. It loads faster than any site. This is one of the reason why people doesn’t hesitate to visit google for any purpose.
Hence , it is necessary to keep the size of your webpages as low as you can. This also helps in reducing your monthly bandwidth, matters if you are on a limited monthly bandwidth hosting plan.
Here is the workaround from Google . The name is Page Speed in the developer tool in Google chrome/chromium. Now let’s see how you can activate this….
Installing Page Speed
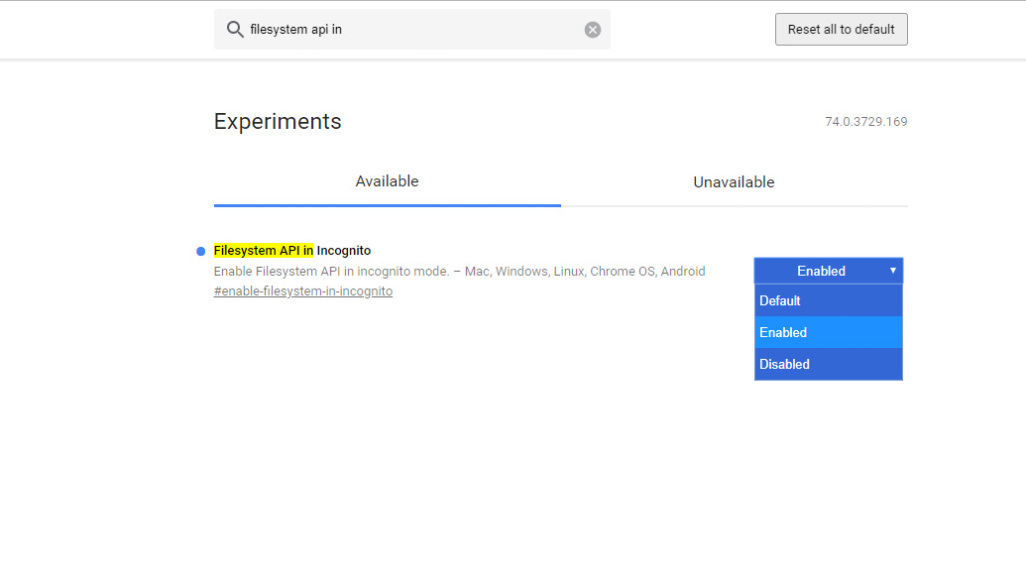
1. Open google Chrome and type about:flags in address bar.
2. Enable Experimental Extension APIs by scrolling down or searching

3. Now click here to install Page Speed for Chrome
Running Page Speed
1. Select the Wrench menu at the top-right of your browser window, then select Tools -> Developer tools.
or Simply after opening any website just press F12
2. Let the website fully load on the browser. Then you can run page speed.
3. Here is the sample run of page speed of Google.com
4. Now you can click on any particular rule to see suggestion for improvement
Understanding Page Speed performance scores
For each rule, Page Speed gives specific suggestions for improvement. Page Speed also gives the page an overall Page Speed score.
Understanding scores and suggestions
For each rule, there is a color-coded score (green, yellow, or red).
Here’s how to interpret the color-code scores:
High priority. These suggestions represent the largest potential performance wins. You should address these items first.
Medium priority. These suggestions may represent smaller wins or much more work to implement. You should address these items next.
Working fine or low priority. If suggestions are displayed, as indicated by a bold-text rule name, they probably represent minor wins. You should only be concerned with these items after you’ve handled the higher-priority ones.
Understanding the total score
Page Speed also gives you a total numeric and color-code score. The numeric score indicates how much room for improvement there is for the current page. A high overall score indicates little room for improvement, while a lower score indicates more room for improvement.
NOTE: This is an experimental feature of chrome may cause instability in chrome or Your OS.

Pingback: hey my universe
These tests are open sucore, meaning that they have to be honest or else Mozilla and Google would call them out on it.