React Native vs Ionic Framework
We are very often asked which framework is best for creating mobile application in terms of reliability, security, scalability, performance etc. Let us focus on two major frameworks available in the market today i.e. ionic and React Native.

History
Ionic alpha version was released in November 2013 by Drifty co. And React Native was released by Facebook in 2015.
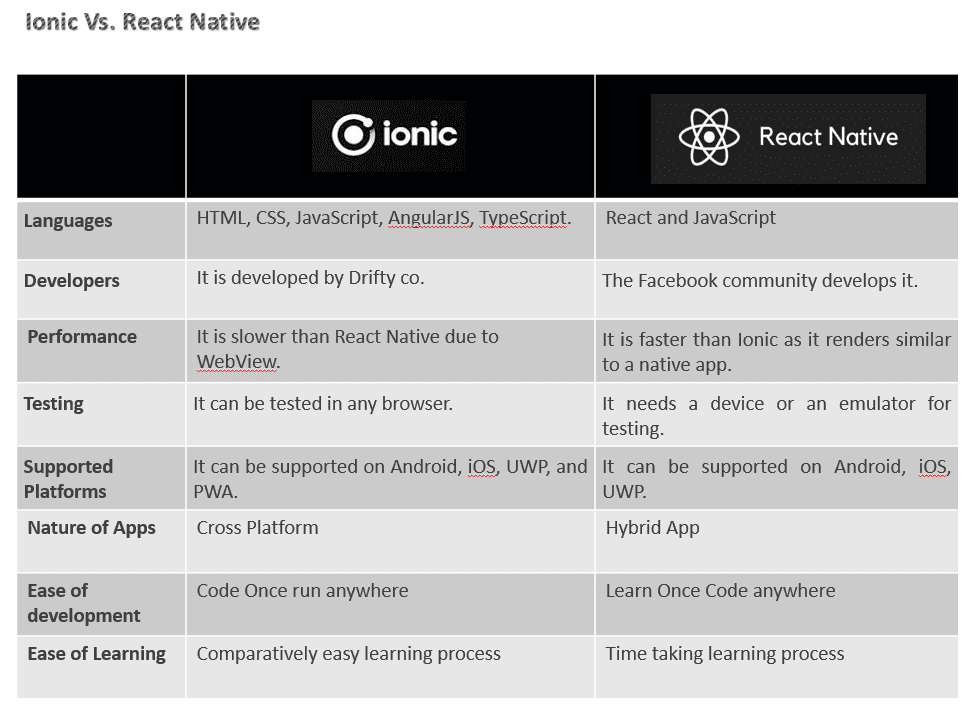
Technology Stack: Ionic framework is best to develop mobile applications using HTML5, CSS and JavaScript. On the other hand, React Native uses native functions built using JavaScript. Cross platform will be a better term to represent React native mobile applications instead of hybrid framework.
We developed one application for grocery shopping using ionic and followed best practices so that performance wasn’t an issue. You can check it on Playstore:
https://play.google.com/store/apps/details?id=com.frocery.grocery
Easy to learn: Ionic is much easier to learn compared to React Native. When you need fast promotions and your mobile application doesn’t use much of the native features then you can use Ionic.
Performance: Mobile Applications built using ionic framework are little slow when compared with React Native since there is one additional layer in ionic but if you follow best practices then this is very negligible and hence not noticeable.
Ionic uses UIWebview (for iOS) and Webview (for Android)
Popularity: React Native’s greater popularity is due to its ability to build truly “native” apps using JavaScript and React. The concept of a hybrid app using Web Views is good, but it does not come close to the look and feel of a native app. Ionic being a hybrid app lacks the looks and feel of a truly native app.
Community: Ionic has a great community where you can find number of plugins so that you don’t have to employ third-party solutions. And in case you don’t find what you need, there are list of Cordova plugins to choose from. The integration of Cordova plugins with software based on the initial framework is really beautiful.