Flutter vs. React native - Avigma Tech LLC

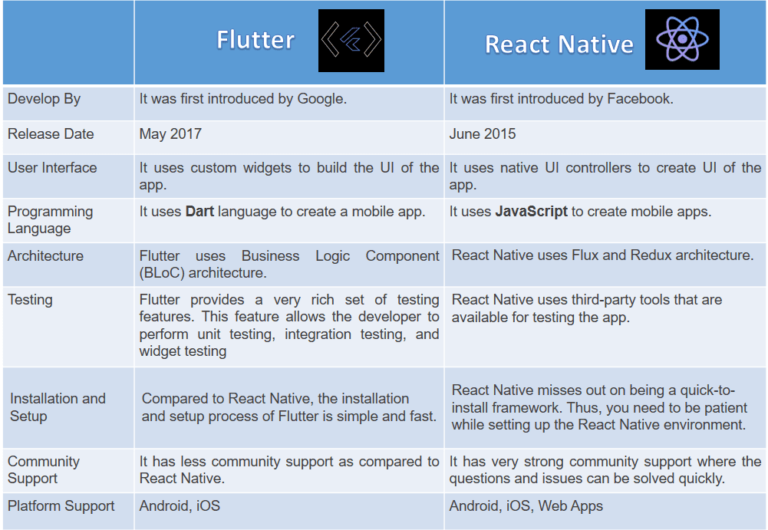
Flutter vs. React native – Flutter and React Native is right now the two most often used frameworks for developing cross-platform mobile applications. Both Flutter and React Native are excellent frameworks for developing cross-platform mobile applications.
What Is Flutter?
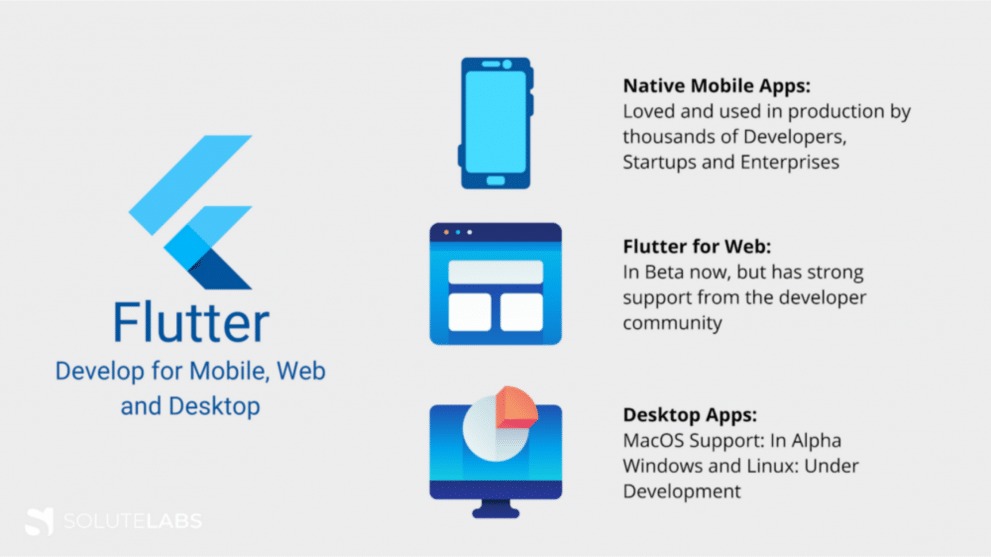
Google has introduced the cross-platform framework called Flutter. Since we are discussing here about Flutter vs. React native, Flutter was initially released in May 2017 and has ever since grown quickly and become increasingly well with other developers. Only with a single codebase, cross-platform apps may be made with Flutter. It indicates that different web, mobile, and desktop applications are really not required to be developed. Using Flutter, a single tool that makes it simple to develop applications has emerged.
Flutter makes it easy to produce stunning apps from a single codebase. Dart was used to developing a framework for Flutter. The processing engine was created in C++. It’s interesting to hear that applications developed using Flutter have better navigation and much more intuitive interfaces. The problem is that app developers can alter UX using this framework. The variable should be changed in order for this procedure to work.
Although Flutter is among the cross-platform frameworks with the shortest app development time, it is slower than React Native. The problem is that it’s critical to provide different code files for the Android and iOS operating systems while using Flutter. It only occurs though when an app needs more intricate UI elements. Flutter, however, has access to a variety of third-party UI frameworks with pre-built components. This provides for a shorter development period. In addition, these libraries actually make the development process more practical.
Flutter’s advantages and disadvantages
Similar to every other framework, Flutter does have some advantages and disadvantages. However, it is up to the programmer to select the framework to utilize. Compare the performance of react native vs flutter to decide which you prefer in order to make the best decision.
Advantages Of Flutter
• It looks very good!
• It is abundant in widgets, as well as the community is expanding quickly.
• Clearly organized documentation
• Permanent web development advancements demand fewer tests
• The apps load quickly
• Making the same UI for older devices is beneficial.
• Flutter 2 aids in creating web applications!
Disadvantages Of Flutter
• It’s non-native.
• Compared to native apps, these are larger.
• Compared to native software, it still offers a limited choice of tools and libraries.
• The development of apps is unaffected by these small drawbacks. But sometimes, choosing a cross-platform development framework may come down to Flutter’s drawbacks.
What Is React-Native?
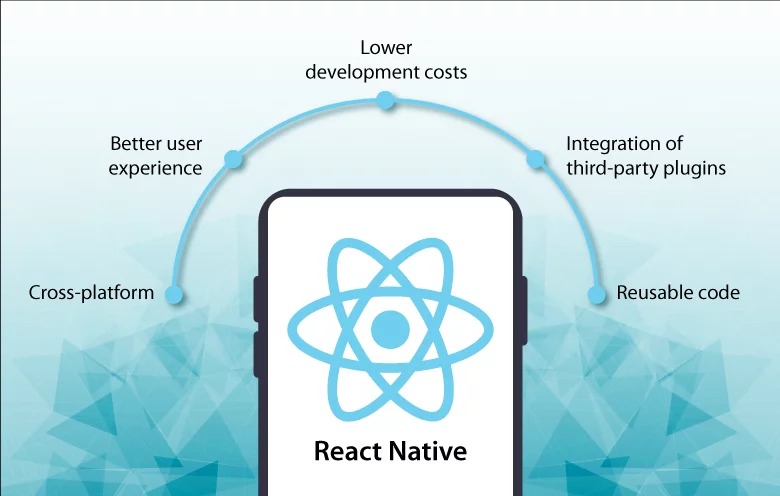
Every day, React Native gains more and more traction, and an increasing number of programmers prefer it to compete for solutions. On ReactJS, React Native is built. This uses JavaScript to create an iOS and mobile app. It allows utilizing a single code to develop an app in additional to Flutter. A better cross-platforming working framework by Facebook employees is React Native. React Native is known for its faster development times and accessibility of just few third-party UI libraries with pre-built components that assist programmers to save time. Furthermore, it allows you to immediately bring new functionalities to platforms that are enabled, which also is quicker. Similar to Flutter, React Native has a number of features that make programming quicker and simpler. It also includes features like hot reload, for instance. It also has features such as hot reload, for example. This means that a developer can make changes right away and see the consequences straight away.
Advantages Of React Native
- It has a Hot Reload feature that facilitates quick coding.
- One codebase that enables the creation of apps for multiple platforms
- JavaScript is utilized, and the code is reusable.
- It has a vibrant and helpful community.
- ReactJS developers will quickly pick up React Native.
- It offers amazing performance and cuts testing time in half.
- Faster growth of speed
- Easier recruit programmers and lower development costs
- Ship between various platforms
- Updates can be delivered over the air without going through the Google Playstore or the App Store.
Disadvantages Of React Native
- Yet, it is not indigenous.
- There aren’t many unique parts in it.
- There are few options.
- Unused libraries and packages
- UI is easily breakable
- Larger than native ones are apps.